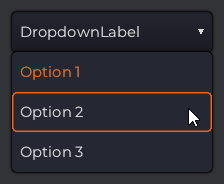
A drop-down menu is a list of options from which the user can choose exactly
one option. It works like a group of RadioButtons but takes up less visual
space. A drop-down menu also has a label that describes the set of options
that the user can choose from. The label is displayed when the drop-down menu
is active/open.

// Construct a new Dropdown with the label "DropdownLabel"
var myDropdown = new Dropdown("DropdownLabel");
// Add some options
myDropdown.addOption("Option 1");
myDropdown.addOption("Option 2");
myDropdown.addOption("Option 3");
// Select the first option
myDropdown.setSelectedOption("Option 1");Constructor
Variables
read onlyselectedOption:String = ""
Methods
setSelectedOption(option:String):Void
Set the currently selected option. If the given option does not exist, a warning is printed and the previously set option will remain selected.